อยู่ในช่วงปรับเว็บเพจที่พัฒนาใช้งานบน PC ให้สามารถรันบน browser ใน มือถือได้ด้วย เลยต้องปรับแต่งหน้าจอเพื่อให้ผู้ใช้งานได้สะดวก
ในที่นี้ขอแชร์วิธีการเพิ่มขนาดเว็บเพจ เพื่อให้พอดีกับหน้าจอ Safari บน iPhone ด้วยการใช้ “viewport”
ตัวอย่างไฟล์ HTML แบบง่ายๆ สำหรับหน้าจอการ Login
<html> <head> <title>Login</title> </head> <body> <div style="padding: 5px; background-color: #cccccc"> <form> Username:<br> <input type="text" name="username"> <br> Password:<br> <input type="text" name="password"><br> <br> <input type="submit" value="login"> </form> </div> </body> </html>
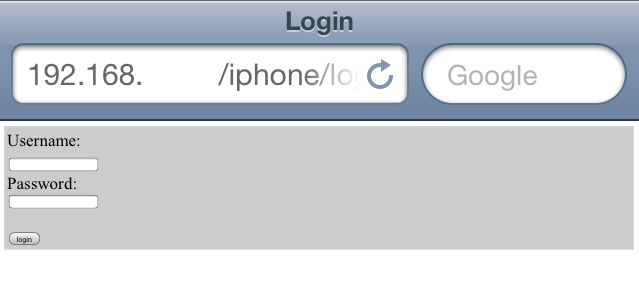
เมื่อเปิดด้วย Safari บน iPhone จะเป็นแบบนี้
จะเห็นว่า ขนาดของฟอร์มมีขนาดเล็กเกินไป ผู้ใช้จำต้องขยายขนาด เพื่อจะกดใช้งาน ทำให้ไม่สะดวก
ได้ไอเดียมาจากหน้า login ของโปรแกรม wordpress โดยต้องเพิ่ม tag meta “viewport” ในไฟล์ HTML เพื่อให้ขนาดของเว็บเพจมีขนาดใหญ่ขึ้น
<html>
<head>
<title>Login</title>
<meta name="viewport" content="width=320; initial-scale=0.9; maximum-scale=1.0; user-scalable=0;" />
</head>
<body>
<div style="padding: 5px; background-color: #cccccc">
<form>
Username:<br>
<input type="text" name="username">
<br>
Password:<br>
<input type="text" name="password"><br>
<br>
<input type="submit" value="login">
</form>
</div>
</body>
</html>
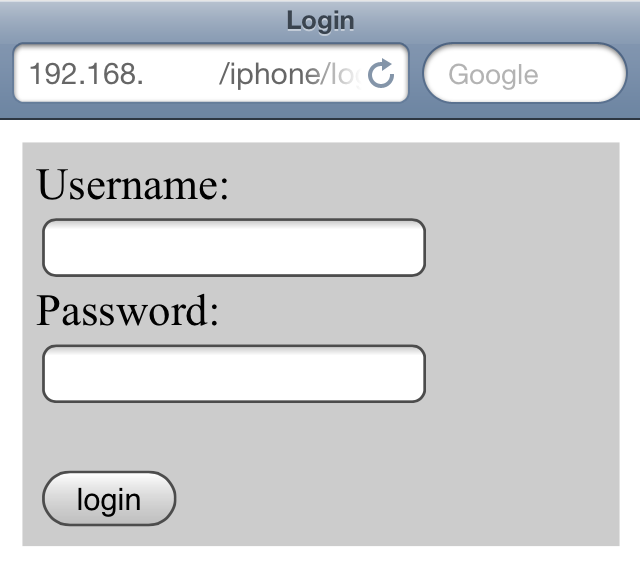
เมื่อเปิดด้วย Safari บน iPhone ขนาดก็จะเพิ่มขึ้นมา

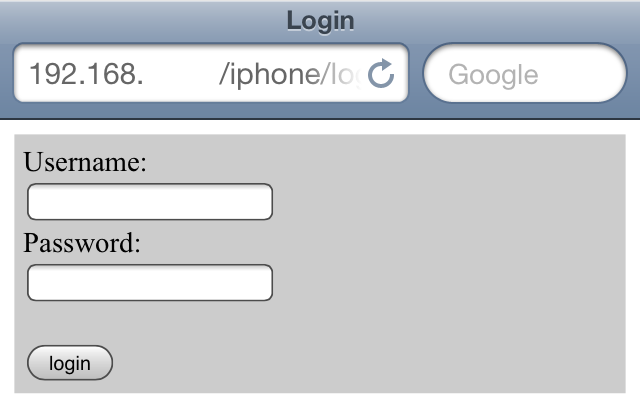
สามารถปรับเปลี่ยนตามที่ต้องการได้ ทดลองดูให้เหมาะกับเว็บเพจของคุณ
<html>
<head>
<title>Login</title>
<meta name="viewport" content="width=100%; initial-scale=1.4; maximum-scale=1.4; user-scalable=0;" /> </head>
<body>
<div style="padding: 5px; background-color: #cccccc">
<form>
Username:<br>
<input type="text" name="username">
<br>
Password:<br>
<input type="text" name="password"><br>
<br>
<input type="submit" value="login">
</form>
</div>
</body> </html>