บทความนี้ขอแนะนำการเขียนหน้าเว็บ (html) เพื่อนำแสดงข้อมูลในรูปแบบกราฟเส้น (line chart) เปรียบเทียบข้อมูลที่ไม่ค่อยเกี่ยวข้องกันเท่าไร ระหว่างจำนวน likes ของแฟนเพจ SpaLinux และ SET Index ในช่วงเวลาประมาณ 4 เดือนที่ผ่านมา ที่ทั้งสองค่าเริ่มต้นด้วยค่าใกล้เคียงกันประมาณ 1,500 และวันนี้จำนวน likes ของ SpaLinux เกิน 1,600 แล้ว (ขอขอบคุณทุกท่านที่ให้กำลังใจ กดไลค์กัน) แต่ SET Index นี่สิ…
มี Library ให้เลือกใช้ในการช่วยสร้างกราฟมากมาย แต่เนื่องด้วย Google เพิ่งมีการปรับเปลี่ยนองค์กรครั้งใหญ่ (ก็ดูไม่ค่อยเกี่ยวข้องอยู่ดี) ในที่นี้ก็เลยขอใช้ Google Chart API ซึ่งเป็น JavaScript API ให้ผู้ใช้งานทั่วไปสามารถใช้งานได้ฟรี ใช้งานง่าย และมีคุณสมบัติมากมาย
ตัวอย่างไฟล์ html ที่ใช้ในการสร้างกราฟ
<!DOCTYPE html> <html> <head> <title>SpaLinux Likes vs. SET</title> </head> <body> <script type="text/javascript" src="https://www.google.com/jsapi"></script> <div id="chart_div"></div> <script> google.load('visualization', '1', {packages: ['corechart', 'line']}); google.setOnLoadCallback(drawLineColors); function drawLineColors() { var data = new google.visualization.DataTable(); data.addColumn('date', 'X'); data.addColumn('number', 'Likes'); data.addColumn('number', 'SET'); data.addRows([ [new Date(2015,03,01),1493,1525.58], [new Date(2015,03,02),1494,1532.23], [new Date(2015,03,03),1494,1536.05], [new Date(2015,03,04),1495,1536.05], [new Date(2015,03,05),1495,1536.05], [new Date(2015,03,06),1496,1536.05], ... [new Date(2015,07,07),1584,1428.79], [new Date(2015,07,08),1585,1428.79], [new Date(2015,07,09),1585,1428.79], [new Date(2015,07,10),1604,1420.13] ]); var options = { colors: ['steelblue', 'orange'], title: 'SpaLinux Likes vs. SET', width: 900, height: 400 }; var chart = new google.visualization.LineChart(document.getElementById('chart_div')); chart.draw(data, options); } </script> </body> </html>
วิธีการใส่ข้อมูล
data.addRows เพิ่มข้อมูลในรูปแบบ array
- ค่าแรกคือวันที่ ใช้ Date() ในการแปลงค่า หมายเหตุ ค่าที่สองใน Date() คือเดือน เริ่มจาก 0 ถึง 11 เช่น 3 คือเดือน เมษายน
- ค่าที่สองคือจำนวน Likes
- ค่าที่สามคือ SET Index
ข้อแม้ในการใช้ Google Chart ก็คือเครื่องที่เปิด browser ต้องต่ออินเทอร์เน็ต เพราะต้องโหลด JavaScript API จากเว็บไซต์ Google
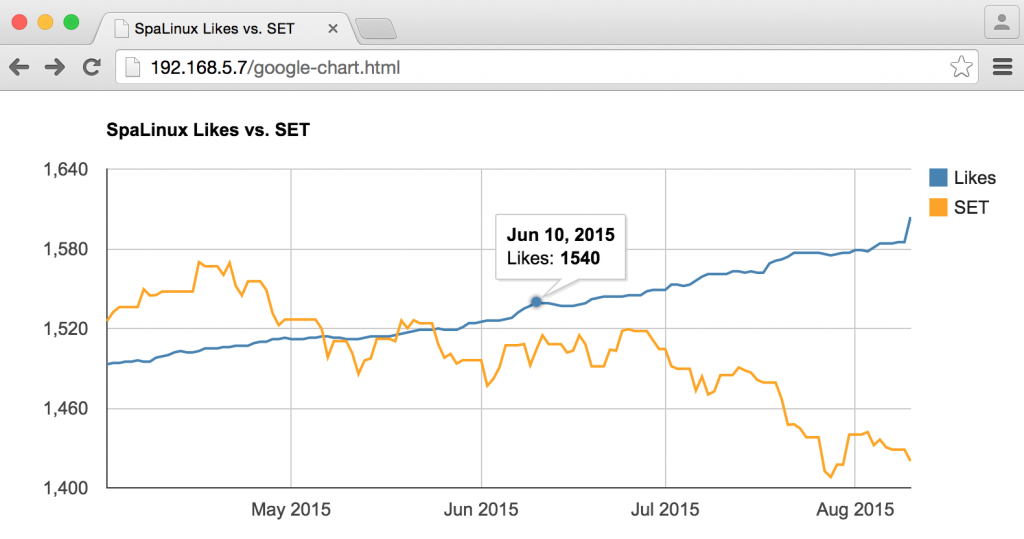
ตัวอย่างรูปกราฟที่ได้
ลองนำไปใช้กันดูนะครับ ใช้งานง่ายดี
ปล. หวังว่าจำนวน Likes ของ SpaLinux และ SET จะทะยานไป 1700, 1800, 1900, .. ด้วยกันนะ
ข้อมูลอ้างอิง
- Google Charts – Line Chart
- www.facebook.com/spalinux.thailand
- SETTRADE.COM (ข้อมูล SET Index ในที่นี้ ไม่ได้ใช้เพื่อการค้านะครับ :)