เข้ารหัสเว็บไซต์กันเถอะ!!!
Let’s Encrypt เป็น Certificate Authority หรือ CA เจ้าใหม่ ที่มีโครงการแจก Certificate ให้นำไปใช้กับเว็บไซต์ได้ฟรี โดยมีจุดมุ่งหมายให้การเชื่อมต่อ รับส่งข้อมูลกับเว็บไซต์มีการเข้ารหัสข้อมูลโดยดีฟอลต์
โดย Certificate ที่ได้นี้ สามารถนำมาใช้งานกับเว็บไซต์ได้จริง browser ทุกตัวรองรับ ไม่มีขึ้นหน้าคำเตือนว่า Certificate Error แต่อย่างใด เพียงแค่ Certificate ที่ได้นี้ สามารถใช้งานได้ 90 วัน แต่ก็สามารถขอต่ออายุ (renew) ใหม่ได้
ในช่วงแรกนี้ผู้ที่ต้องการ Certificate ต้องยื่นลงทะเบียน (Sign Up) ชื่อโดเมนหรือเว็บไซต์ ให้อยู่ในผู้มีสิทธิ์ (whitelisted) แล้วรออีเมลตอบกลับ
ตอนแรกผู้เขียนก็ยื่นลงทะเบียนไป คิดว่าจะเข้าคิวรอนาน แต่แค่ 2-3 วันก็ได้อีเมลตอบกลับมาแล้ว เลยนำมาแชร์วิธีการลงทะเบียน และวิธีการสร้าง Certificate หลังจากที่ได้อีเมลตอบกลับ แล้ววิธีการนำ Certificate ที่ได้ ไปคอนฟิกใช้งานจริงกับเว็บไซต์
หมายเหตุ ข่าวล่าสุดบอกว่าจะเปิดให้บริการทั่วไปแบบทดลอง (Public Beta) ในวันที่ 3 ธันวาคม 2558 นี้
ลงทะเบียนชื่อโดเมนหรือเว็บไซต์ที่ต้องการขอ Certificate
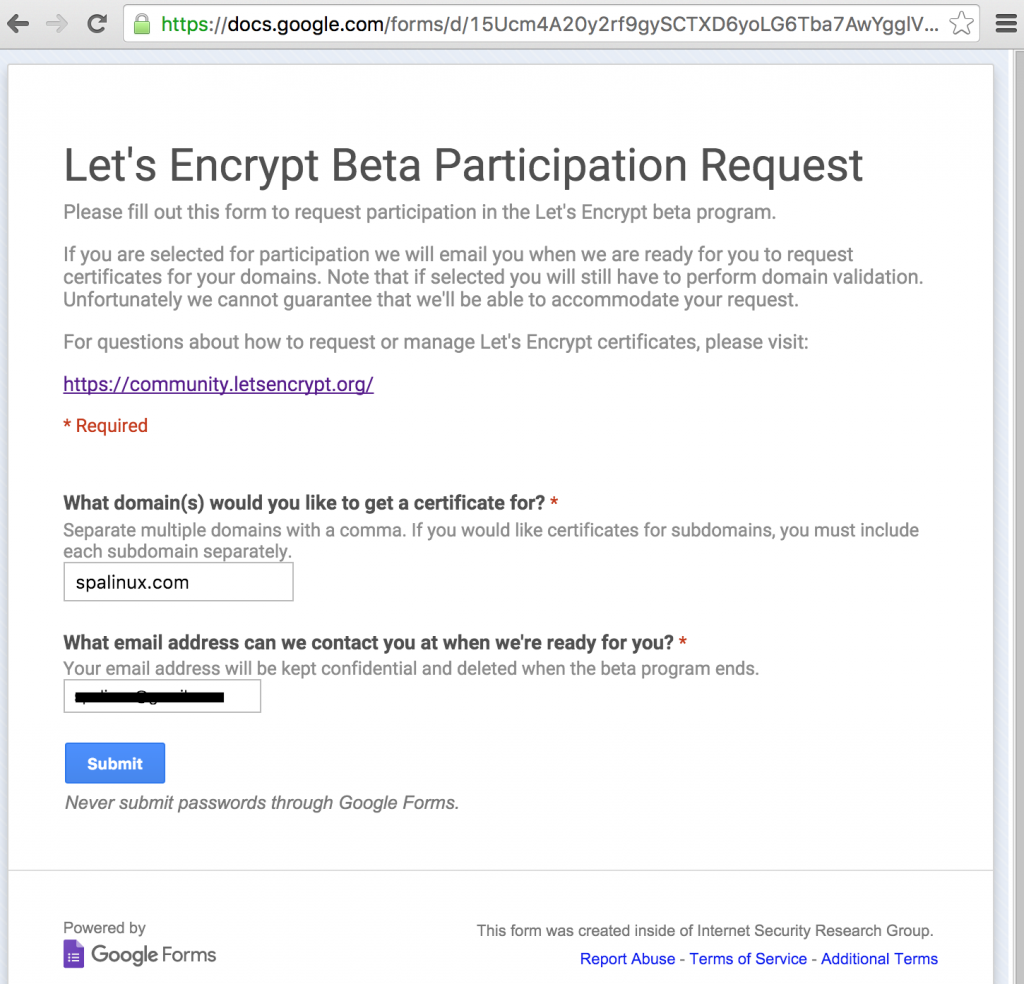
เข้าเว็บไซต์ Let’s Encrypt Beta Participation Request
กรอกชื่อโดเมนหรือเว็บไซต์ที่ต้องการขอ Certificate และอีเมลสำหรับติดต่อ แล้วกดปุ่ม Submit

หน้าจอแสดงว่าคำขอของคุณได้รับแล้ว

แล้วก็รออีเมลตอบกลับ ของผมใช้เวลาประมาณ 3 วัน
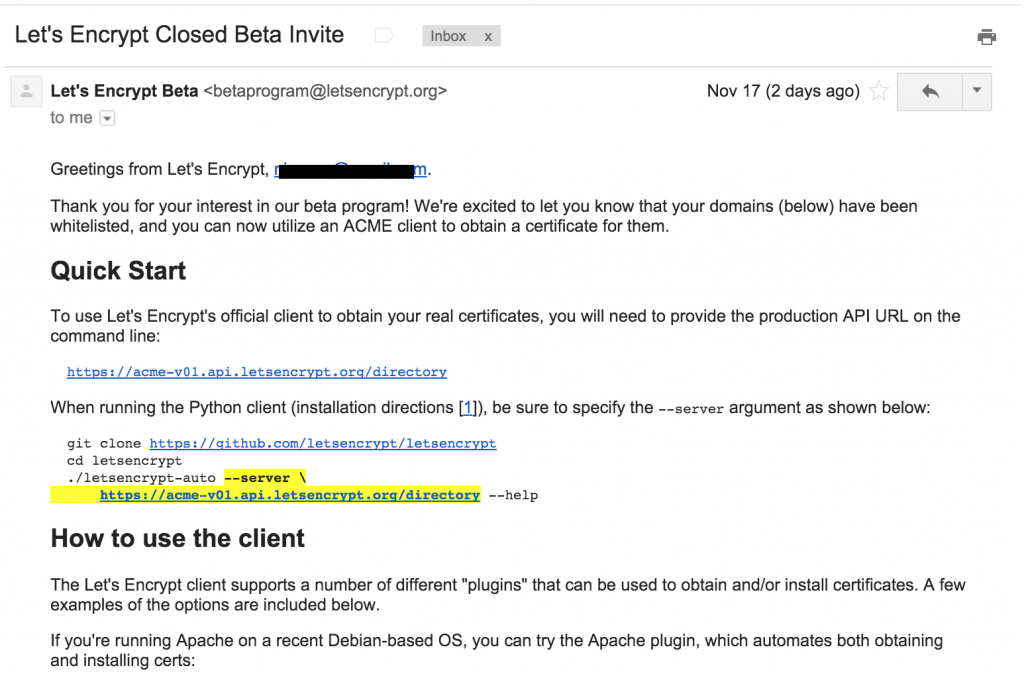
ตัวอย่างอีเมลที่ตอบกลับจาก Let’s Encrypt บอกว่าชื่อโดเมนของคุณอยู่ใน whitelisted แล้ว พร้อมบอกวิธีการสร้าง Certifcate สำหรับใช้งาน

สร้าง Certificate ด้วยคำสั่ง letsencrypt-auto
ลองอ่านจากอีเมลที่ได้รับหรือบนเว็บไซต์ letsencrypt.com เอง จะมีอยู่หลายวิธี ผู้เขียนจะขอเลือกวิธีที่น่าจะกระทบกับเว็บไซต์ของคุณน้อยที่สุด คือวิธีการ manual
การสร้าง Certificate ของ Let’s Encrypt นี้ ต้องดาวน์โหลดคำสั่งมา แล้วรันคำสั่ง ระบุออปชันเพื่อใช้สร้าง
เครื่องที่รันคำสั่งสร้างไม่จำเป็นและไม่แนะนำให้ใช้เครื่องเว็บเซิร์ฟเวอร์ที่จะคอนฟิก เพราะจะมีการติดตั้งโปรแกรมเพื่อใช้สร้างด้วย เป็นเครื่องอะไรก็ได้ แต่ต้องเชื่อมต่อเข้าเว็บไซต์ที่จะคอนฟิกได้ เพราะจะมีการยืนยันตัวตนว่าเป็นเจ้าของเว็บไซต์จริงๆ
ในที่นี้ทดลองรันคำสั่งบน CentOS 7 โดยใช้ผู้ใช้งานธรรมดา (alice) แต่มีสิทธิ์ sudo เป็น root ได้ (เป็นสมาชิกกลุ่ม wheel)
[alice@cent7 ~]$ id uid=1001(alice) gid=100(users) groups=100(users),10(wheel) context=unconfined_u:unconfined_r:unconfined_t:s0-s0:c0.c1023
ใช้คำสั่ง git clone เพื่อดาวน์โหลดคำสั่งที่ใช้สร้าง Certificate
[alice@cent7 ~]$ git clone https://github.com/letsencrypt/letsencrypt Cloning into 'letsencrypt'... remote: Counting objects: 23993, done. remote: Compressing objects: 100% (39/39), done. remote: Total 23993 (delta 13), reused 0 (delta 0), pack-reused 23954 Receiving objects: 100% (23993/23993), 6.24 MiB | 534.00 KiB/s, done. Resolving deltas: 100% (16744/16744), done.
ไฟล์ที่ดาวน์โหลดได้จะอยู่ในไดเรกทอรี letsencrypt ใช้คำสั่ง cd เข้าไป
รันคำสั่ง letsencrypt-auto ระบุออปชันเพื่อใช้สร้าง Certificate แบบ manual อย่าลืมแก้ขื่อโดเมนเป็นชื่อเว็บไซต์ของคุณ
[alice@cent7 ~]$ cd letsencrypt/ [alice@cent7 letsencrypt]$ ./letsencrypt-auto certonly \ -a manual -d spalinux.com \ --server https://acme-v01.api.letsencrypt.org/directory \ --agree-dev-preview Bootstrapping dependencies for RedHat-based OSes... [sudo] password for alice: yum is /bin/yum ... Creating virtual environment... Updating letsencrypt and virtual environment dependencies..... Running with virtualenv: sudo /home/alice/.local/share/letsencrypt/bin/letsencrypt certonly -a manual -d spalinux.com --server https://acme-v01.api.letsencrypt.org/directory --agree-dev-preview
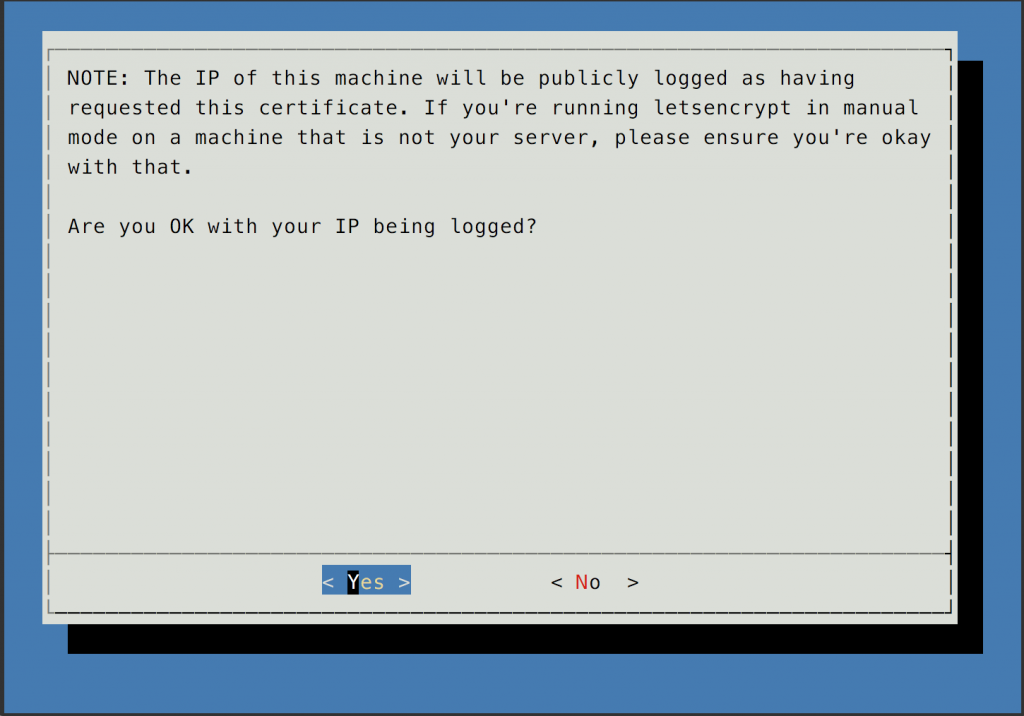
สักพักจะขึ้นหน้าจอแสดงข้อความประมาณว่า IP ของเครื่องที่รันคำสั่งนี้จะถูกเก็บไว้ว่าใช้ขอ Certificate คุณจะตกลงไหม ต้องตอบ [Yes] ถึงจะได้ไปขั้นต่อไป

หลังจากตอบ Yes แล้ว จะเป็นขั้นตอนการยืนยันว่าคุณเป็นเจ้าของเว็บไซต์หรือโดเมนที่ขอ Certificate จริง โดยวิธีการที่ Let’s Encrypt ใช้ตรวจสอบคือให้คุณสร้างไฟล์ที่มีชื่อ URL และข้อมูลในไฟล์ที่กำหนด
ตัวอย่างเช่น
Make sure your web server displays the following content at
https://spalinux.com/.well-known/acme-challenge/BniN3YE30Jy_... before continuing:
BniN3YE30Jy_...
Content-Type header MUST be set to text/plain.
If you don't have HTTP server configured, you can run the following
command on the target server (as root):
mkdir -p /tmp/letsencrypt/public_html/.well-known/acme-challenge
cd /tmp/letsencrypt/public_html
printf "%s" BniN3YE30Jy_...gU > .well-known/acme-challenge/BniN3YE30Jy_...
# run only once per server:
$(command -v python2 || command -v python2.7 || command -v python2.6) -c \
"import BaseHTTPServer, SimpleHTTPServer; \
SimpleHTTPServer.SimpleHTTPRequestHandler.extensions_map = {'': 'text/plain'};\
s = BaseHTTPServer.HTTPServer(('', 80), SimpleHTTPServer.SimpleHTTPRequestHandler); \
s.serve_forever()"
Press ENTER to continue
อย่าเพิ่งกด ENTER
ถึงตอนนี้ ก็ขึ้นอยู่กับคอนฟิกเว็บเซิร์ฟเวอร์ที่รันเว็บไซต์ของคุณล่ะ ว่าเก็บไฟล์ไว้ในไดเรกทอรีไหน เช่นถ้าเก็บไว้ใน /var/www/html/
เปิดอีกหน้าจอ แล้วล็อกอินเข้าเว็บเซิร์ฟเวอร์ สร้างไฟล์ที่ letsencrypt ต้องการ
คำแนะนำในการสร้างไฟล์ที่มีเนื้อหาตามที่ระบุ ให้ copy ในส่วนคำสั่งprintf มาวางเลย
ตัวอย่างการสร้างไฟล์
[root@web ~]# cd /var/www/html/
[root@web html]# mkdir -p .well-known/acme-challenge/
[root@web html]# printf "%s" BniN3YE30Jy_... > .well-known/acme-challenge/BniN3YE30Jy_...
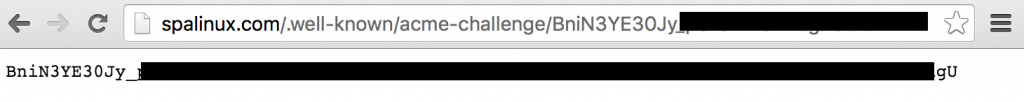
แนะนำลองใช้ browser เพื่อเข้า URL ที่ระบุ ต้องเข้าได้ และแสดงข้อความที่ระบุ

ถ้าขึ้นถูกต้อง กลับมาหน้าจอ letsencrypt แล้วกด ENTER
ตอนแรกที่ผมรันคำสั่ง จะขึ้นข้อความ error แบบนี้ หลังจากกด ENTER ทั้งๆ ที่ทดสอบจาก browser แล้วขึ้นข้อความถูกต้อง
Self-verify of challenge failed, authorization abandoned.
Incomplete authorizations
หากเครื่องคุณมีข้อความ error เหมือนกับผม ให้ลองดูคอนฟิกของเว็บเซิร์ฟเวอร์
[root@web ~]# vi /etc/httpd/conf/httpd.conf
...
#
# Specify a default charset for all content served; this enables
# interpretation of all content as UTF-8 by default. To use the
# default browser choice (ISO-8859-1), or to allow the META tags
# in HTML content to override this choice, comment out this
# directive:
#
AddDefaultCharset UTF-8
ถ้าลองกลับไปอ่านความต้องการของคำสั่ง letsencrypt อีกที
Content-Type header MUST be set to text/plain.
แต่เว็บเซิร์ฟเวอร์ที่ผมใช้ กลับส่ง DefaultCharSet แถมมาให้ด้วย ซึ่ง Let’s Encrypt มองว่าข้อมูลไม่ตรงกับที่ต้องการ
วิธีการแก้ไข ต้องคอนฟิกปิดออปชันนี้
[root@web ~]# vi /etc/httpd/conf/httpd.conf
...
AddDefaultCharset off
แล้วต้องรีโหลดเซอร์วิสของเว็บเซิร์ฟเวอร์ใหม่ ให้คอนฟิกที่แก้ไขมีผล
[root@web ~]# service httpd reload Reloading httpd:
ทดลองรันคำสั่ง letsencrypt-auto อีกครั้ง
[alice@cent7 letsencrypt]$ ./letsencrypt-auto certonly \ -a manual -d spalinux.com \ --server https://acme-v01.api.letsencrypt.org/directory \ --agree-dev-preview ...
ก็จะเข้าสู่กระบวนการสร้างใหม่ แล้วก็ให้เรายืนยันว่าเป็นเจ้าของเว็บไซต์จริง ชื่อ URL และข้อความในไฟล์ก็เปลี่ยนไปด้วย เราก็ต้องสร้างใหม่
Make sure your web server displays the following content at
https://spalinux.com/.well-known/acme-challenge/DizJTdDGwA... before continuing:
DizJTdDGwA...
Content-Type header MUST be set to text/plain.
If you don't have HTTP server configured, you can run the following
command on the target server (as root):
mkdir -p /tmp/letsencrypt/public_html/.well-known/acme-challenge
cd /tmp/letsencrypt/public_html
printf "%s" DizJTdDGwA... > .well-known/acme-challenge/DizJTdDGwA...
# run only once per server:
$(command -v python2 || command -v python2.7 || command -v python2.6) -c \
"import BaseHTTPServer, SimpleHTTPServer; \
SimpleHTTPServer.SimpleHTTPRequestHandler.extensions_map = {'': 'text/plain'}; \
s = BaseHTTPServer.HTTPServer(('', 80), SimpleHTTPServer.SimpleHTTPRequestHandler); \
s.serve_forever()"
Press ENTER to continue
เช่นเดิม อย่าเพิ่งกด ENTER
ให้กลับไปหน้าจอล็อกอินของเว็บเซิร์ฟเวอร์ สร้างไฟล์ที่ letsencrypt ต้องการ
[root@web ~]# cd /var/www/html/
[root@web html]# printf "%s" DizJTdDGwA... > .well-known/acme-challenge/DizJTdDGwA...
อย่าลืมตรวจสอบความถูกต้องด้วย browser
ถ้าถูกต้อง กลับมาหน้าจอคำสั่ง letsencrypt-auto แล้วกด ENTER
... Press ENTER to continue IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at /etc/letsencrypt/live/spalinux.com/fullchain.pem. Your cert will expire on 2016-02-17. To obtain a new version of the certificate in the future, simply run Let's Encrypt again. [alice@cent7 letsencrypt]$
ถ้าทำถูกต้อง จะขึ้นข้อความแสดงความยินดี ว่าคุณได้ Certificate แล้ว
ตัวอย่างไฟล์ Certificate ที่ได้
[alice@cent7 letsencrypt]$ sudo ls -l /etc/letsencrypt/live/spalinux.com/ total 0 lrwxrwxrwx. 1 root root 36 Nov 19 20:26 cert.pem -> ../../archive/spalinux.com/cert1.pem lrwxrwxrwx. 1 root root 37 Nov 19 20:26 chain.pem -> ../../archive/spalinux.com/chain1.pem lrwxrwxrwx. 1 root root 41 Nov 19 20:26 fullchain.pem -> ../../archive/spalinux.com/fullchain1.pem lrwxrwxrwx. 1 root root 39 Nov 19 20:26 privkey.pem -> ../../archive/spalinux.com/privkey1.pem [alice@cent7 letsencrypt]$ sudo ls -l /etc/letsencrypt/archive/spalinux.com/ total 16 -rw-r--r--. 1 root root 1793 Nov 19 20:26 cert1.pem -rw-r--r--. 1 root root 1675 Nov 19 20:26 chain1.pem -rw-r--r--. 1 root root 3468 Nov 19 20:26 fullchain1.pem -rw-r--r--. 1 root root 1704 Nov 19 20:26 privkey1.pem [alice@cent7 letsencrypt]$
คอนฟิก Apache ให้ใช้ Certificate ที่สร้าง
การเรียกใช้ไฟล์ Certificate ทำได้หลายแบบ ผู้เขียนขอเลือกแบบใช้ไฟล์ cert1.pem (Certificate) และไฟล์ privkey1.pem (Private Key)
ใช้คำสั่ง scp เพื่อ copy ไฟล์ไปจากเครื่องที่รันคำสั่ง letsencrypt-auto ไปยังเครื่องเว็บเซิร์ฟเวอร์
ตัวอย่างการเก็บไฟล์ cert1.pem และ privkey1.pem บนเว็บเซิร์ฟเวอร์
[root@web ~]# ls -l /etc/letsencrypt/live/spalinux.com/ total 8 -r--r--r--. 1 root root 1793 Nov 19 20:31 cert1.pem -r--------. 1 root root 1704 Nov 19 20:31 privkey1.pem
แก้ไขคอนฟิกไฟล์ apache ในส่วน SSL ให้มาเรียกใช้ไฟล์ Certificate และ Private Key นี้
หมายเหตุ ถ้าคุณใช้ลีนุกซ์ตระกูล CentOS หรือ RedHat ต้องติดตั้งแพ็กเกจ mod_ssl ในที่นี้ขอไม่อธิบายรายละเอียด
[root@web ~]# vi /etc/httpd/conf.d/ssl.conf ... <VirtualHost _default_:443> ... SSLCertificateFile /etc/letsencrypt/live/spalinux.com/cert1.pem SSLCertificateKeyFile /etc/letsencrypt/live/spalinux.com/privkey1.pem ... </VirtualHost>
รีโหลดเซอร์วิส httpd เพื่อให้คอนฟิกที่แก้ไขมีผล
[root@web ~]# service httpd reload Reloading httpd:
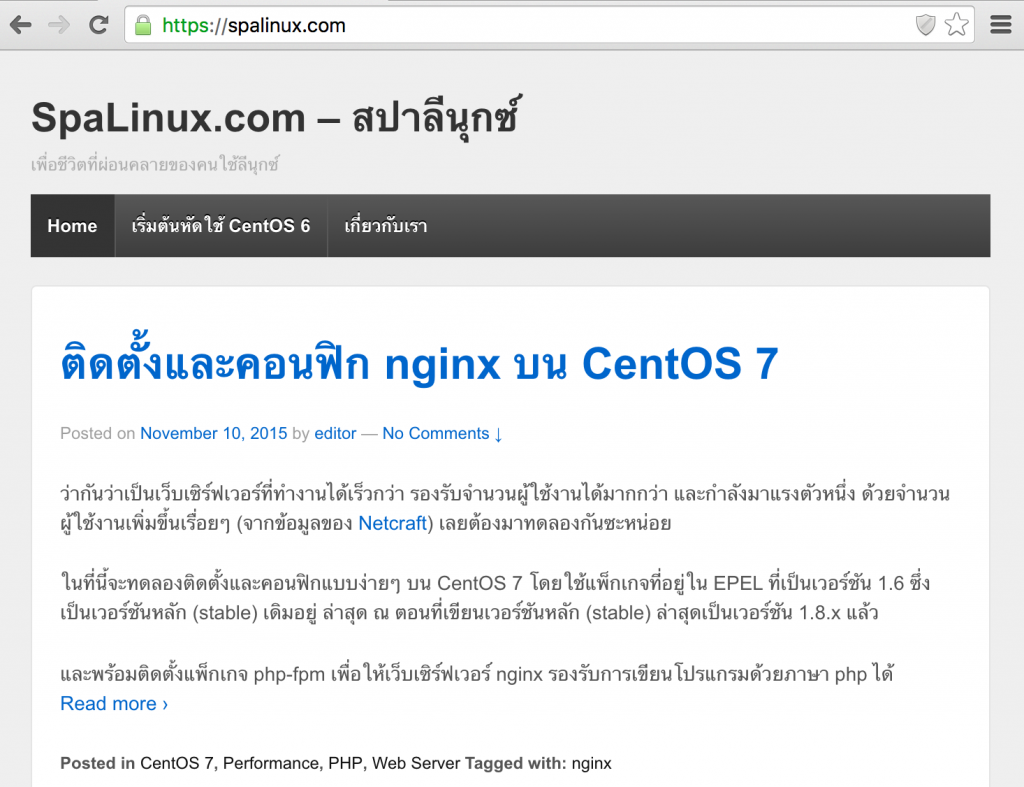
ลองใช้ browser เปิดเว็บไซต์ของคุณ โดยระบุเป็น https

ถ้าทำทุกอย่างถูกต้อง เว็บไซต์คุณก็จะมีกุญแจสีเขียว แสดงว่าข้อมูลที่รับส่งกับเว็บไซต์คุณมีการเข้ารหัสแล้ว
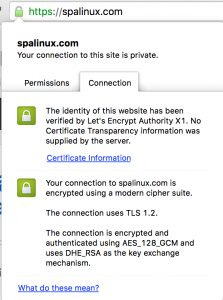
ลองคลิกที่รูปกุญแจสีเขียน เพื่อดูข้อมูล Certificate คลิกที่แทป Connection

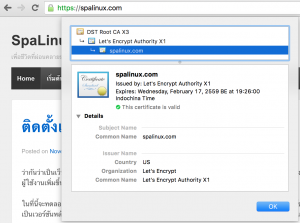
คลิกลิงก์ Certificate Information ดูรายละเอียดของ Certificate

ลองไปทำกันดูนะครับ