D3.js เป็น JavaScript library ช่วยในการแปลงข้อมูลให้ดูน่าสนใจ (Data-Driven) ในรูปแบบ HTML, CSS, และ SVG
เห็นตัวอย่างบนหน้าเว็บ d3js.org แล้วน่าสนใจเลยทดลองหัดใช้ดู
เพื่อแสดงตัวอย่างการเรียกใช้ D3.js หรือเป็นไอเดียกับผู้สนใจในการไปศึกษาและนำไปใช้ ในที่นี้จะแสดงเฉพาะการใช้แบบง่ายๆ เพื่อสร้าง SVG รูปวงกลม (circle) และรูปสี่เหลี่ยม (rect) โดยกำหนดค่าเป็นตัวเลขเลย เช่นจุดพิกัด (x,y) รัศมี (r) ของวงกลม หรือความกว้างยาวของสี่เหลี่ยม
ดาวน์โหลดไฟล์ D3.js ล่าสุดจากหน้าเว็บไซต์ d3js.org
เพื่อความเป็นระเบียบแนะนำให้สร้างไดเร็คทอรี d3 ขึ้นมาภายใต้ไดเร็คทอรีเว็บที่เราเขียน แล้วใช้คำสั่ง unzip แตกไฟล์ที่ดาวน์โหลดมาไว้ในไดเร็คทอรีนี้ ตัวอย่างเช่น
$ cd /var/www/html/ $ mkdir d3
$ ls -l total 124 drwxr-xr-x. 2 user1 users 4096 Dec 8 22:26 d3 -rw-r--r--. 1 user1 users 122433 Dec 8 22:24 d3.v3.zip $ cd d3 $ unzip ../d3.v3.zip Archive: ../d3.v3.zip inflating: LICENSE inflating: d3.v3.js inflating: d3.v3.min.js
เหมือนกับ jQuery ไฟล์ .js จะมีสองเวอร์ชั่นคือธรรมดา และไฟล์ min ที่มีขนาดเล็กกว่า เพราะตัดตัวอักษรที่ไม่จำเป็นออกไป แนะนำเวลาเรียกใช้หรือระบุใน <script> ให้เลือกที่เป็น .min.js
ตัวอย่างไฟล์ HTML ที่ใช้ D3.js เพื่อสร้าง SVG รูปวงกลมและรูปสี่เหลี่ยม
<!DOCTYPE html> <html> <head> <script src="d3/d3.v3.min.js"></script> </head> <body> <script> // create svg var svg = d3.select("body").append("svg"); svg.attr("width", 500) .attr("height", 200); // create circle var circle = svg.append("circle"); circle.attr("cx", 80) .attr("cy", 40) .attr("r", 20); // create rect var rect = svg.append("rect"); rect.attr("x", 140) .attr("y", 90) .attr("width", 70) .attr("height", 30); </script> </body> </html>
คำอธิบาย
- เพิ่ม <svg> ภายใต้ <body> ความกว้าง 500 สูง 200
- เพิ่มรูปวงกลม <circle> ภายใต้ <svg> กำหนดจุดศูนย์กลางที่พิกัด (80,40) รัศมี 20
- เพิ่มรูปสี่เหลี่ยม <rect> ภายใต้ <svg> กำหนดจุดเริ่มต้นที่พิกัด (140,90) กว้าง 70 ยาว 30
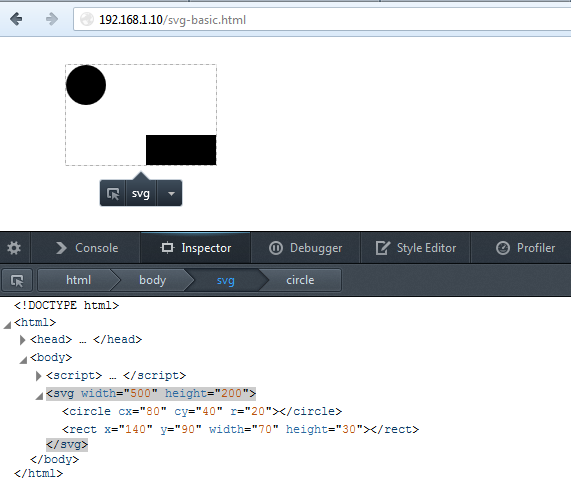
ตัวอย่างผลลัพธ์ที่ได้
หมายเหตุ ถ้าคุณใช้ Firefox แนะนำให้ใช้ Inspect Element เพื่อแสดง <svg> ที่ถูกสร้างขึ้นมาด้วย D3.js