การใช้ jQuery นอกจากทำให้ชีวิตการเขียน JavaScript ง่ายขึ้นแล้ว ยังมี jQuery UI ช่วยปรับแต่งหน้าเว็บไซต์ (User Interface) ให้ดูน่าใช้งานขึ้นอีก แถมยังเขียนง่ายมาก เช่นบรรทัดเดียว ก็ได้ form input ที่เป็นปฏิทิน (Datepicker) ให้เลือกวันเดือนปี
ดาวน์โหลดไฟล์จากเว็บ http://jqueryui.com/ แล้วใช้คำสั่ง unzip แตกไฟล์ไว้ในไดเร็คทอรีที่ใช้เขียนเว็บ เช่น /var/www/html/
$ cd /var/www/html/ $ ls -l jquery-ui-1.10.3.zip $ unzip jquery-ui-1.10.3.zip Archive: jquery-ui-1.10.3.zip creating: jquery-ui-1.10.3/ inflating: jquery-ui-1.10.3/ui.effect-explode.jquery.json inflating: jquery-ui-1.10.3/ui.effect-highlight.jquery.json inflating: jquery-ui-1.10.3/ui.effect-clip.jquery.json inflating: jquery-ui-1.10.3/package.json ...
เนื่องจากไฟล์ jQuery UI ที่แตกจากไฟล์ zip มีไฟล์จำนวนมาก เพื่อความเป็นระเบียบ แนะนำให้สร้างไดเร็คทอรีเฉพาะสำหรับเก็บไฟล์ jQuery UI เท่าที่จำเป็น เช่น jquery/ui/
$ mkdir -p jquery/ui/
copy ไฟล์ จากที่ได้จากการแตกไฟล์ zip
ไฟล์ UI ทั้งที่เป็น .js และ .css จะมีอยู่สองแบบคือไฟล์ธรรมดา และไฟล์ที่มีชื่อ min (อยู่ในไดเร็คทอรี minified) ซึ่งจะมีขนาดเล็กกว่าเพราะตัดตัวอักษรที่ไม่จำเป็นออกเช่นเว้นวรรค การขึ้นบรรทัดใหม่ การใช้งานทั่วไป แนะนำให้ใช้ไฟล์ที่มีชื่อ min เพราะหน้าเว็บจะโหลดได้เร็วกว่ามาก
เปรียบเทียบขนาดไฟล์ระหว่างไฟล์แบบธรรมดา jquery-ui.js กับไฟล์ที่ถูกลดขนาด (minified)
$ ls -l jquery-ui-1.10.3/ui/jquery-ui.js jquery-ui-1.10.3/ui/minified/jquery-ui.min.js -rw-r--r--. 1 user1 users 435844 May 3 2013 jquery-ui-1.10.3/ui/jquery-ui.js -rw-r--r--. 1 user1 users 228077 May 3 2013 jquery-ui-1.10.3/ui/minified/jquery-ui.min.js
copy ไฟล์ jquery-ui.min.js
$ cp jquery-ui-1.10.3/ui/minified/jquery-ui.min.js jquery/ui/
ไม่จำเป็นต้อง copy ไฟล์ .js อื่นๆ เช่น jquery.ui.accordion.min.js, jquery.ui.autocomplete.min.js เพราะไฟล์ .js เหล่านี้จะถูกรวมไว้ในไฟล์ jquery-ui.min.js ไฟล์เดียวอยู่แล้ว
สร้างไดเร็คทอรีสำหรับเก็บไฟล์ css และไฟล์รูปไอคอนของ jQuery UI Themes
เพื่อให้สามารถเปลี่ยน themes ได้ภายหลัง (สามารถดาวน์โหลดได้จากเว็บ jQuery UI เอง) แนะนำให้สร้างไดเร็คทอรีตามชื่อ theme ไว้ใน jquery/ui/themes/ เช่นในที่นี้คือ base ไว้เก็บไฟล์ css และไอคอนไว้ในไดเร็คทอรีของ theme นี้
$ mkdir -p jquery/ui/themes/base $ mkdir -p jquery/ui/themes/base/images
copy ไฟล์ css
$ cp jquery-ui-1.10.3/themes/base/minified/jquery-ui.min.css jquery/ui/themes/base/
เช่นเดียวกัน copy แค่ไฟล์ jquery-ui.min.css เพราะไฟล์นี้จะรวมไฟล์ .css อื่นๆ เช่น jquery.ui.core.css, jquery.ui.accordion.css, jquery.ui.autocomplete.css ไว้อยู่แล้ว
copy ไฟล์รูปไอคอน
$ cp jquery-ui-1.10.3/themes/base/minified/images/* jquery/ui/themes/base/images/
เพิ่มเติมอาจย้ายไฟล์ jquery.min.js ไปไว้ในไดเร็คทอรีย่อยนี้ด้วย
$ cp jquery-1.10.2.min.js jquery/jquery.min.js
สรุปไฟล์ที่ถูกย้ายไปเก็บไว้ในไดเร็คทอรี jquery/
$ find jquery/ jquery/ jquery/ui jquery/ui/themes jquery/ui/themes/base jquery/ui/themes/base/images jquery/ui/themes/base/images/ui-icons_cd0a0a_256x240.png jquery/ui/themes/base/images/ui-bg_highlight-soft_75_cccccc_1x100.png jquery/ui/themes/base/images/ui-bg_glass_65_ffffff_1x400.png jquery/ui/themes/base/images/animated-overlay.gif jquery/ui/themes/base/images/ui-bg_glass_55_fbf9ee_1x400.png jquery/ui/themes/base/images/ui-bg_flat_75_ffffff_40x100.png jquery/ui/themes/base/images/ui-icons_888888_256x240.png jquery/ui/themes/base/images/ui-icons_454545_256x240.png jquery/ui/themes/base/images/ui-bg_flat_0_aaaaaa_40x100.png jquery/ui/themes/base/images/ui-icons_222222_256x240.png jquery/ui/themes/base/images/ui-bg_glass_75_e6e6e6_1x400.png jquery/ui/themes/base/images/ui-icons_2e83ff_256x240.png jquery/ui/themes/base/images/ui-bg_glass_95_fef1ec_1x400.png jquery/ui/themes/base/images/ui-bg_glass_75_dadada_1x400.png jquery/ui/themes/base/jquery-ui.min.css jquery/ui/jquery-ui.min.js jquery/jquery.min.js
เมื่อ copy ย้ายไฟล์เรียบร้อยแล้ว อาจลบไฟล์ที่ได้จากการ unzip ได้
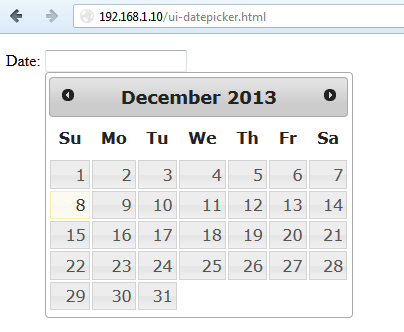
ตัวอย่างการใช้ jQuery UI เขียน form input ที่เป็นปฎิทิน (Datepicker)
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="jquery/ui/themes/base/jquery-ui.min.css"> <script src="jquery/jquery.min.js"></script> <script src="jquery/ui/jquery-ui.min.js"></script> <script> $(document).ready(function(){ $("#date1").datepicker(); }); </script> </head> <body> <p>Date: <input type="text" id="date1"></p> </body> </html>
เมื่อคลิก input form ที่มี id #date1 จะแสดงปฎิทินให้เลือก
หมายเหตุ ระบุพาธของไฟล์ให้ถูกต้อง และการเรียงลำดับในการระบุไฟล์ js ใน <script> สำคัญมาก ต้องระบุ jquery.min.js ก่อน jquery-ui.min.js